Adobe Photoshop Tutorial –
<
We have sourced some of the best Adobe Photoshop Tutorials online for both advanced and beginner users.
NEW FEATURES OF PHOTOSHOP 2020.
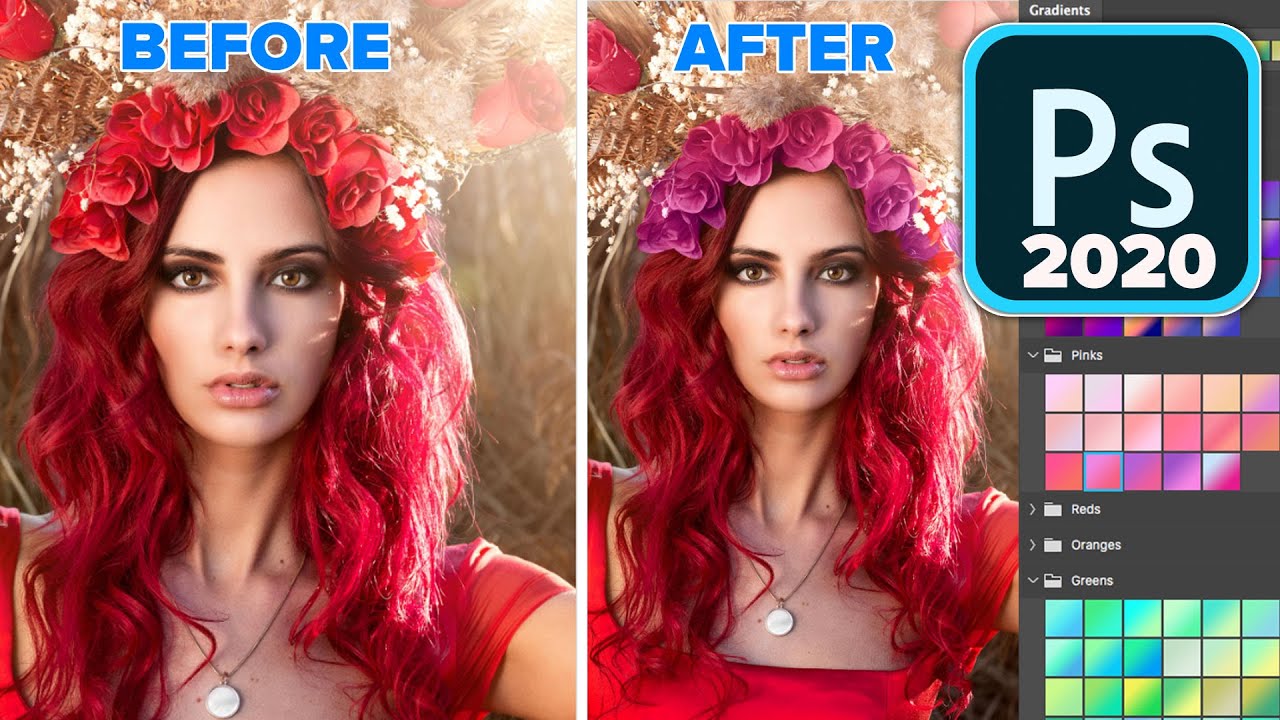
Use the object selection tool to select a flower crown and difficult to select objects on the photograph. Use the new Gradient features to colorize a photograph and change the coloring in a single click.
Colin Smith walks you through the new features in Photoshop 2020, check out the playlist for more new feature tutorials on the new update of Adobe Photoshop.
Part of the Photoshop 2020 New features learning series from PhotoshopCAFE.
Photoshop 2020 Superguide: https://photoshopcafe.com/photoshop-2020-upgrade-new-features-use/
► THE GEAR I USE: https://www.amazon.com/shop/photoshopcafe
► THE MUSIC I USE: http://share.epidemicsound.com/photoshopcafe
► SUBSCRIBE FOR MORE VIDS: https://www.youtube.com/user/photoshopcafe?sub_confirmation=1
► PREMIUM COURSES: http://photoshopCAFE.com/video
► INSTAGRAM: https://www.instagram.com/photoshopcafe/
► WEB: http://www.photoshopcafe.com
► FACEBOOK: https://www.facebook.com/photoshopCAFE
► TWITTER: https://twitter.com/photoshopCAFE
#Photoshop2020 #howto #newFeatures
source