Adobe Photoshop Tutorial –
<
We have sourced some of the best Adobe Photoshop Tutorials online for both advanced and beginner users.
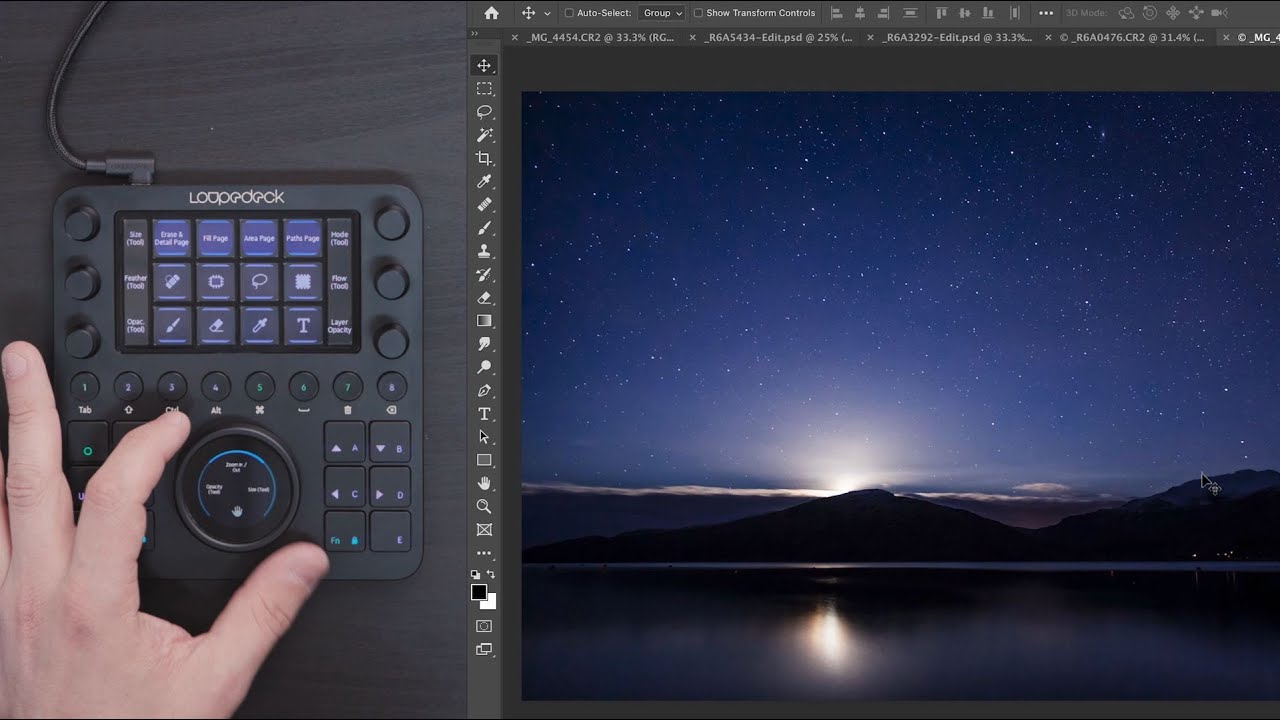
Meet the Loupedeck Creative Tool, the editing console designed to enhance creativity and boost productivity. Control everything from photo, video, music and design all from one sleek console.
Loupedeck CT comes equipped with native integrations in Premiere, Final Cut Pro, Photoshop, Lightroom Classic, Illustrator and Ableton Live, and also comes with a set of default workspaces to help you stay organized and enhance the creative editing experience from start to finish.
In this tutorial Adam of First Man Photography will show you how Loupedeck CT integrates with Adobe Photoshop CC and Adobe Camera Raw. Learn how to efficiently edit, color-grade and utilize workspaces using Loupedeck CT, for a faster more creative editing workflow.
00:10 Home screen in Photoshop
00:53 Basic tools and functions
01:22 New layer and Spot Removal
01:53 Brush Tool parameters adjustments
02:19 Lasso tool and Content-Aware fill
02:50 Curves adjustments
03:57 Selecting Foreground and Background Color
05:40 Layers Control
06:30 Export
Loupedeck CT can be purchased here:
https://loupedeck.com/
Subscribe to our channels:
https://twitter.com/loupedeck
https://www.facebook.com/loupedeck/
https://www.instagram.com/loupedeck/
source