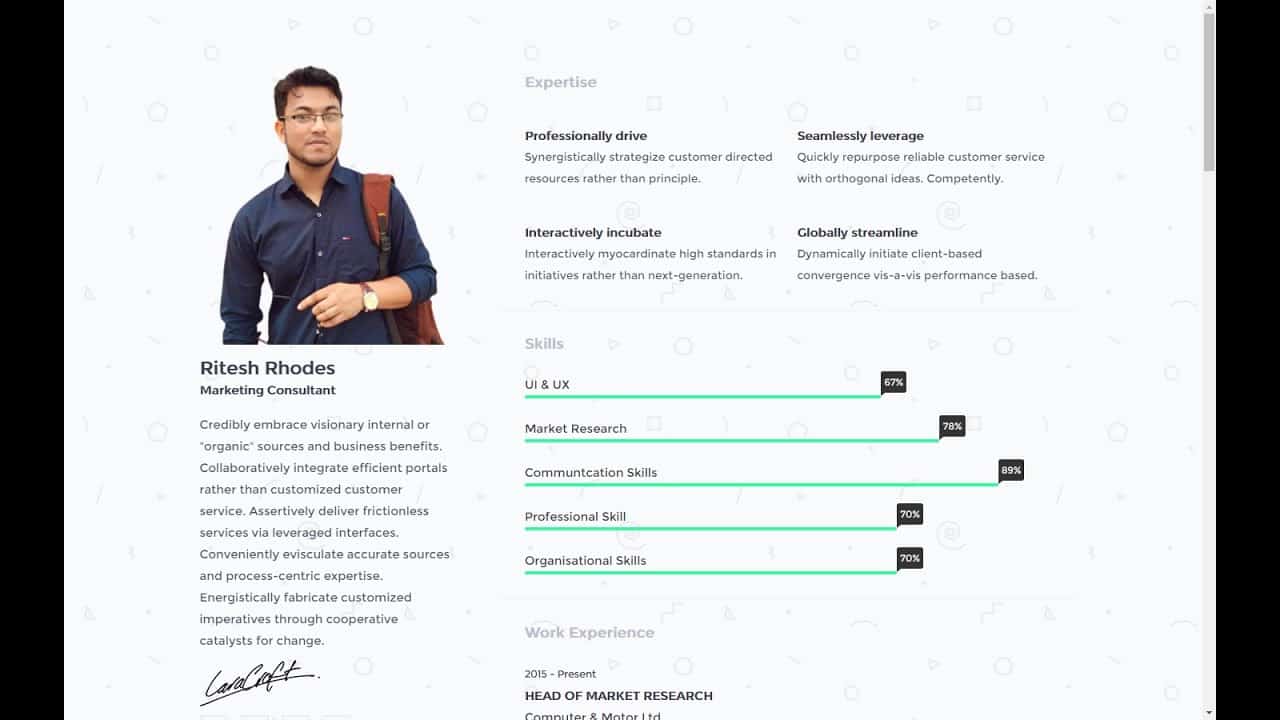
Learn How How To Make Resume Website Design Using HTML Add CSS | Personal Portfolio Website Design Tutorial. You will learn how to make a resume website template design using CSS and HTML.
Full video coming soon..
PLEASE SUBSCRIBE!
💝 https://www.youtube.com/c/codeopacity
New Videos Every Week!
🎞Image Credit:
https://www.unsplash.com
————————————-
🎵Music credits:
Vlog No Copyright: https://www.youtube.com/channel/UCEickjZj99-JJIU8_IJ7J-Q
Audio Library: https://www.youtube.com/channel/UCht8qITGkBvXKsR1Byln-wA
————————————–
SOCIAL:
Instagram: https://www.instagram.com/codeopacity/
Twitter: https://twitter.com/OpacityCode
Website: https://rrr2021.netlify.app/
Blog: https://opacitycode.blogspot.com/
Facebook: https://www.facebook.com/alpha.code.0
Thanks for your support!
#CV
#Resume
#codeopacity
source