http://wordpresspowersites.org/how-to-edit-wordpress-theme-css-styles/
How To Edit WordPress Theme CSS Styles
As a web developer, I frequently wrangle with codes. one of such is building and customizing WordPress Themes.
Am a big fan of WordPress Genesis framework, i do use it to build amazing WordPress themes. I also install and further customize their child themes to suite my style. If you really want to know, my blog is using the Genesis Focus Theme.
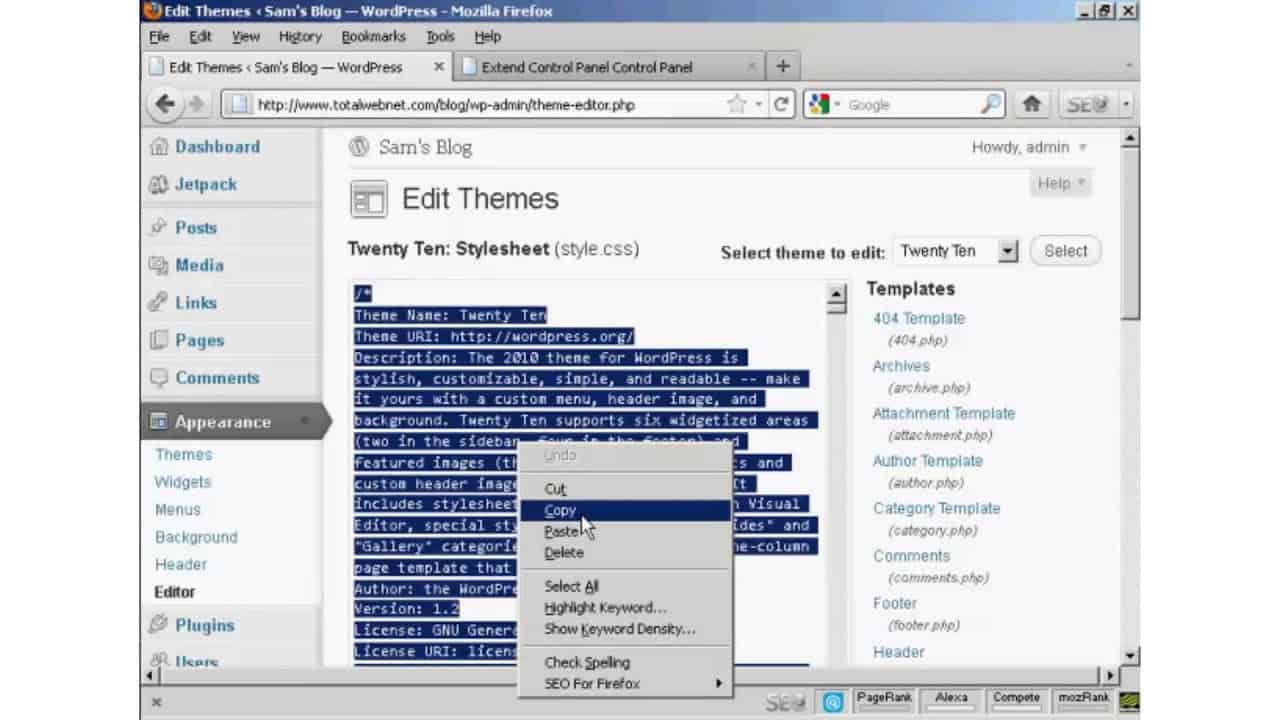
I have seen quite a number of WordPress users making CSS changes inside the
wordpress theme template core stylesheet. I do wonder, what if something goes wrong, how do you revert back to the initial design?
Some will say, they do make backup of their theme before making any changes to the CSS. i see that as a pain in the ass.
Reasons You Shouldn’t Alter Your WordPress Theme CSS stylesheet
Damage Of Theme — Not everyone has the habit of always backing up files before editing.
If for example, you made a change to your theme style sheet, and after previewing, you didn’t like the output, you may have difficulty changing or reverting the changes. Mind you, CTRL-Z won’t work ‘cos the browser was loaded when you saved the changes, therefore, you can’t undo the change.
Keep Theme Design Even After Update — If you make changes to your theme files, all your customization will be lost if you update the theme to the latest version. If you follow the best practice rule below, you may still have your site customization even after an update only if the update didn’t change the CSS ids and classes of the theme. but the customization can be lost if it was a major theme update like from version 1.5 to maybe 2.0
It can speed up theme customization time.
For those of us using WordPress theme framework like Genesis, Thesis, e.t.c that develop themes as child themes of their framework, it is advisable you don’t make any changes to the CSS style sheet. rather Get either the CSS ID, class or both controlling the design of the theme and add either an Internal Style Sheet or External Style Sheet below the theme external stylesheet.
NOTE — adding the new stylesheet you want to overwrite the theme CSS must not be above the default WordPress CSS stylesheet else it won’t have an effect.
More on WordPress Theme CSS Practice
ALTERNATIVELY
There are plugins that can save you of the above stress. all you need do is, place the CSS you want to over-rule in the specified plugin textarea, save and preview the output.
Some of this custom WordPress custom CSS plugins include:
Jetpack Custom — If you are new to WordPress or even if you are a Pro, i advice you install and use Jetpack my Automattic(founder of WordPress).
one of the feature that come with it is the Custom CSS. i personally use it to make CSS changes to my theme. to use this jetpack feature, you have to install Jetpack plugin.
PC Custom CSS — This plugin provides an easy and effective way to use your own custom CSS code with any theme. it a top-notch plugin when it comes to adding custom CSS. saying from my experience using it.
WP Live CSS Editor — A CSS live Editor that allows you to edit, preview changes and save all your project’s CSS stylesheets live in the browser.
My Custom CSS — With this plugin you can put custom css code without edit your theme and/or your plugins (really useful in case of any theme/plugin update).
Live CSS Preview — This plugin adds a textarea to the new Customize page that allows theme editors to write, preview & implement css code in real-time.
Best Custom CSS — This plugin help you to manage your css files with an easy and convenient method directly from WordPress dashboard.
Custom CSS Manager — Simple plugin to manage Custom CSS Code to change the appearance of your WordPress website. This Plugin stores the CSS Code in the WordPress Options Database.
Your Custom CSS — Add your own CSS to your WordPress Backend and Frontend.
Read The Rest Of This Article Here: http://wordpresspowersites.org/how-to-edit-wordpress-theme-css-styles/