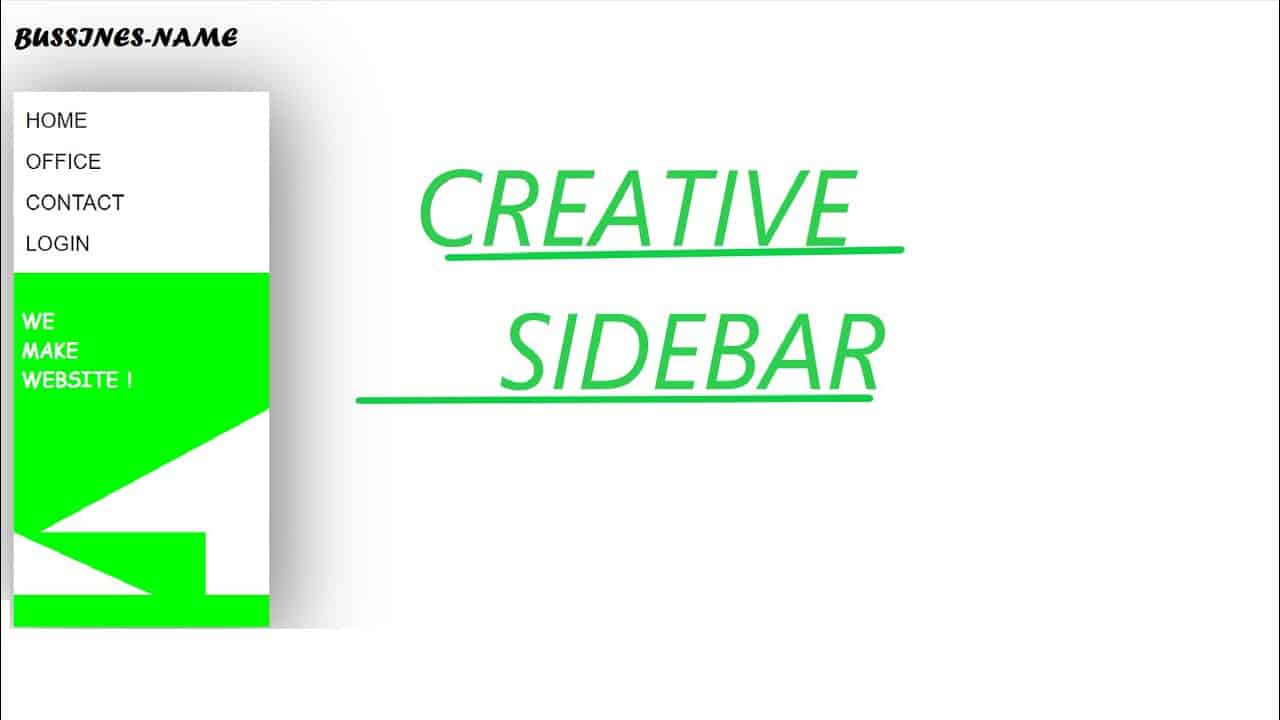
In these video we are going to create side bar. with lime and white color combination.
clip code:-
clip-path: polygon(0% 0%, 199% 0%, 10% 75%, 75% 75%, 75% 100%, 0% 75%, 0% 0%);
music in video
Battle Metal by Alexander Nakarada | https://www.serpentsoundstudios.com
Music promoted by https://www.chosic.com/
Attribution 4.0 International (CC BY 4.0)
https://creativecommons.org/licenses/by/4.0
source