CSS Tooltips: How to make tooltips using html and css | HTML & CSS
CSS Tooltips:
A tooltip is often used to specify extra information about something when the user moves the mouse pointer over an element.
Explanation:
HTML) Use a container element (like div) and add the “tooltip” class to it. When the user mouse over this div, it will show the tooltip text.
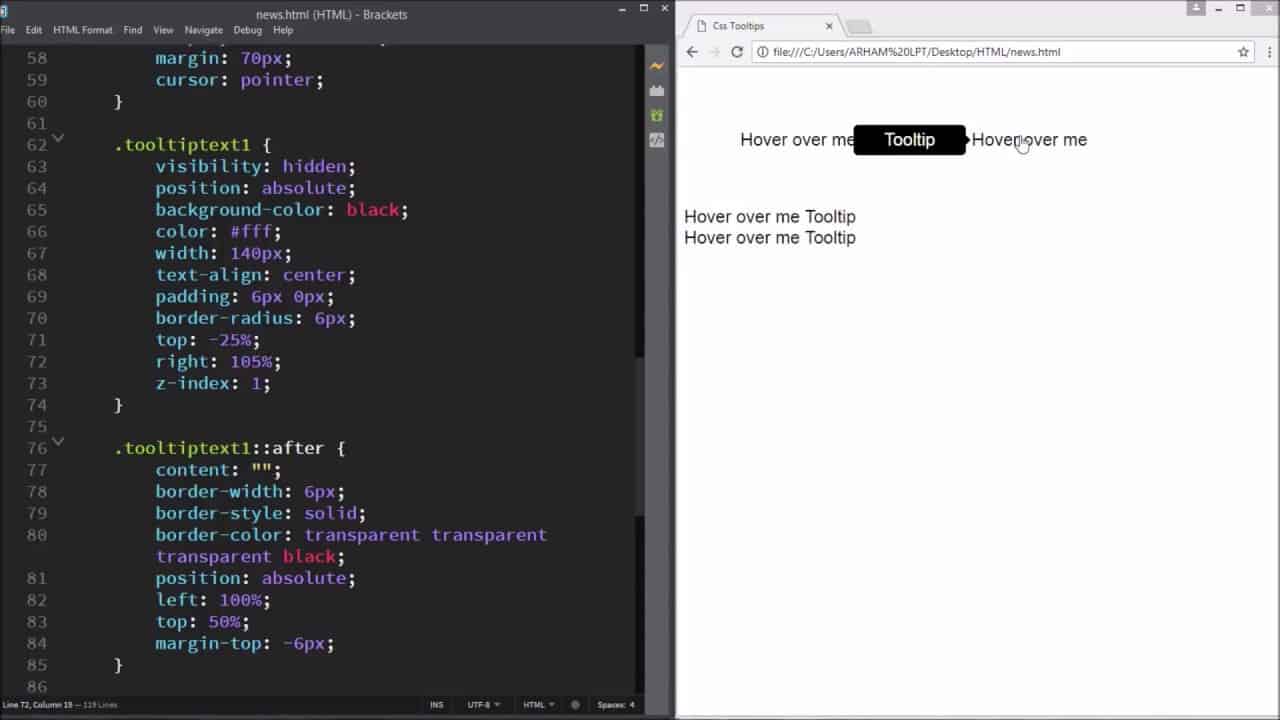
The tooltip text is placed inside an inline element (like span) with class=”tooltiptext”.
CSS) The tooltip class uses position:relative, which is needed to position the tooltip text (position:absolute).
The tooltiptext class holds the actual tooltip text. It is hidden by default, and will be visible on hover. I have also added some basic styles to it: 140px width, black background color, white text color, centered text, and 6px top and bottom padding.
The CSS border-radius property is used to add rounded corners to the tooltip text.
The :hover selector is used to show the tooltip text when the user moves the mouse over the div with class=”tooltip”.
Positioning tooltips:
Use the position properties top,left,right and bottom to position the tooltips.As I used in the video.
For example If you want the tooltip from bottom,then set the value of top property to 125% and left to 50%,and also add margin-left to -70px to keep the tooltip aligned center.
And If you want the tooltip from left,then set the value of right property to 105% and the top to -25% to position the tooltip to left and aligned center.
And use the same procedure for the rest of the sides to position the tooltips.
Tooltip Arrows:
To create an arrow that should appear from a specific side of the tooltip, add “empty” content after tooltip, with the pseudo-element class ::after together with the content property. The arrow itself is created using borders. This will make the tooltip look like a speech bubble.
Position the arrow inside the tooltip: top: 100% will place the arrow at the bottom of the tooltip. left: 50% will center the arrow.
Note: The border-width property specifies the size of the arrow. If you change this, also change the margin-left value to the same. This will keep the arrow centered.
The border-color is used to transform the content into an arrow. I set the one side of border to black, and the rest to transparent. If all sides were black, you would end up with a black square box.
I hope you liked my video.To see more videos related to HTML and CSS,don’t forget to subscribe my channel.
Thank You.
HTML | CSS | CSS Tooltips | HTML and CSS Tutorials | Learn HTML | Learn CSS | HTML and CSS tutorials for beginners
source