A nice jQuery Bubble Tooltip – Coda Style ( http://www.panic.com/coda ).
Easy to make and to implement to your own html elements.
It is also compatible with Internet Explorer but with some modifications.
CODES:
____________________________
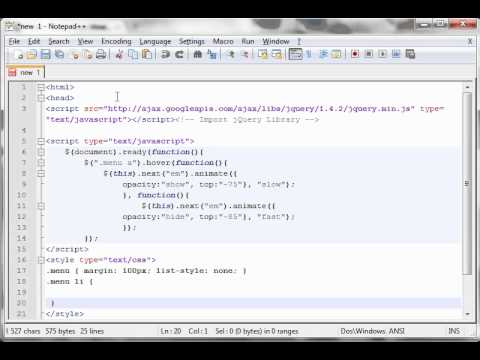
Import jQuery Library (url):
_______________
http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js
Javascript (jQuery):
_______________
$(document).ready(function(){
$(“.menu a”).hover(function() {
$(this).next(“em”).animate({opacity: “show”, top: “-75”}, “slow”);
}, function() {
$(this).next(“em”).animate({opacity: “hide”, top: “-85”}, “fast”);
});
});
CSS:
______________
.menu { margin: 100px; list-style: none; }
.menu li {
padding: 0;
margin: 0 1px;
float: left;
position: relative;
text-align: center;
}
.menu a {
padding: 10px;
display: block;
color: #222;
width: 150px;
text-decoration: none;
background: #eaf2f5;
-webkit-border-radius: 5px;
border:1px solid #09C;
}
.menu li em {
background: url(images/hover.png) no-repeat;
width: 180px;
height: 45px;
position: absolute;
top: -85px;
left: -15px;
text-align: left;
padding: 20px;
font:12px helvetica, arial, sans-serif;
display: none;
}
source