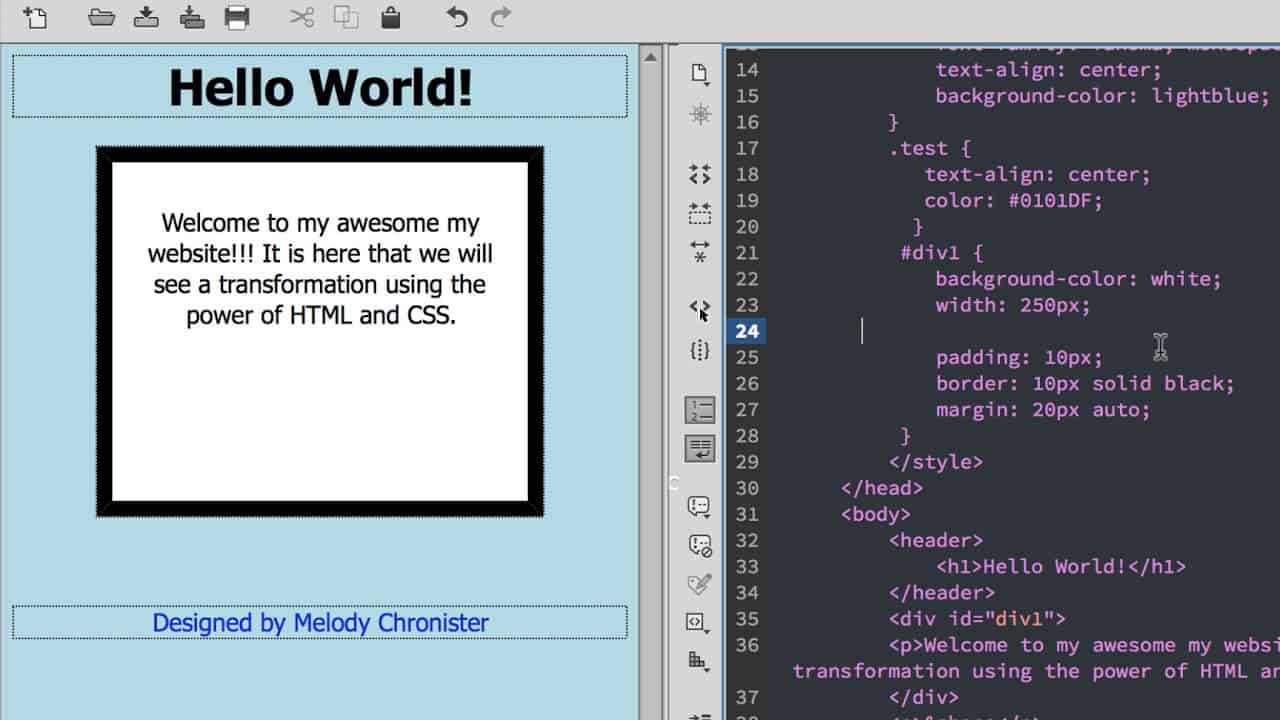
We discover with the CSS Box Model is and use it to adjust the size, padding, border, and margin. We review what the different values for the sides of each rule, different border types, and learn how to center the element with CSS. Subscribe for more videos like these!
source
CSS Box Model and Centering with CSS
CSS Box Model and Centering with CSS