More Info:
https://www.kubiszyn.co.uk/documentation/statusbar-thread.html
Purchase:
https://sites.fastspring.com/kubiszyn/product/statusbarthread
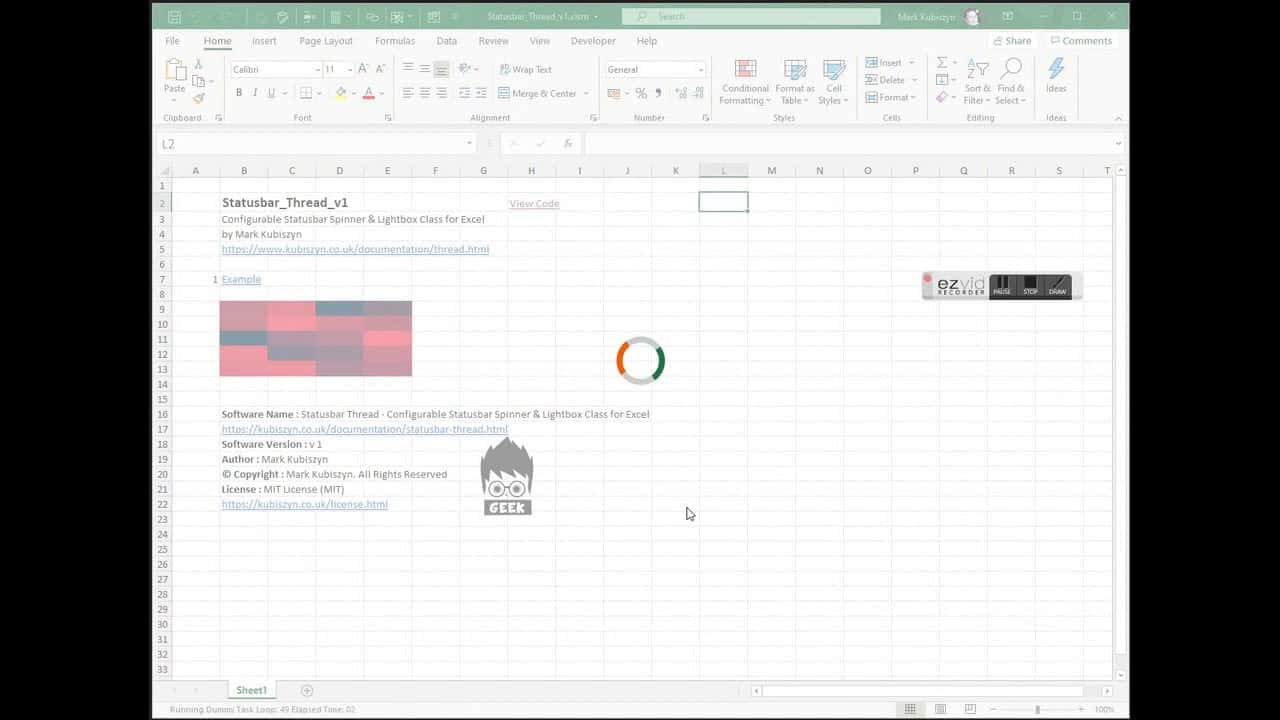
Configurable Statusbar Spinner & Lightbox Class for Excel 2013 & 2016 (32bit or 64bit)
A Lightbox is a Light or Dark overlay that covers the entire Application Window. My Lightbox Class features some abstraction, based around a Class example by Rubberduck whereby you do not neccesarily need to ever Unload a UserForm in order for it to go out of Scope. The UserForm implements an IFoo Class and IWrapper Class to pass the UserForm as an Object. The Spinner Class is a further extention of this philosophy. Combined the Software writes out a configurable CSS Spinner to the Statusbar or the Screen Center, used while running a task. In this Software the Thread is the ‘Spinner’ that will appear
Prerequisites
Excel 2013-2016, (32bit & 64bit)
Basic Excel skills. Basic to moderate VBA Skills
Windows PC · NOT a Mac!
Features
3 Calls, Init(), Go() and Kill()
Quick, smooth configurable Lightbox overlay effect
Change the Colour and Opacity of the Lightbox from 0-255
Change the Spinner Easing Type, Colours, Thickness, Speed and Position
Track: More Plastic – Let Me Go [NCS Release]
Music provided by NoCopyrightSounds.
Watch: https://youtu.be/hoUtpjA5HLg
Free Download / Stream: http://ncs.io/LetMeGo
– – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – –
#kubiszyn #markkubiszyn #spinner #spin #lightbox #userform #statusbar #thread #class #abstract #excel
source