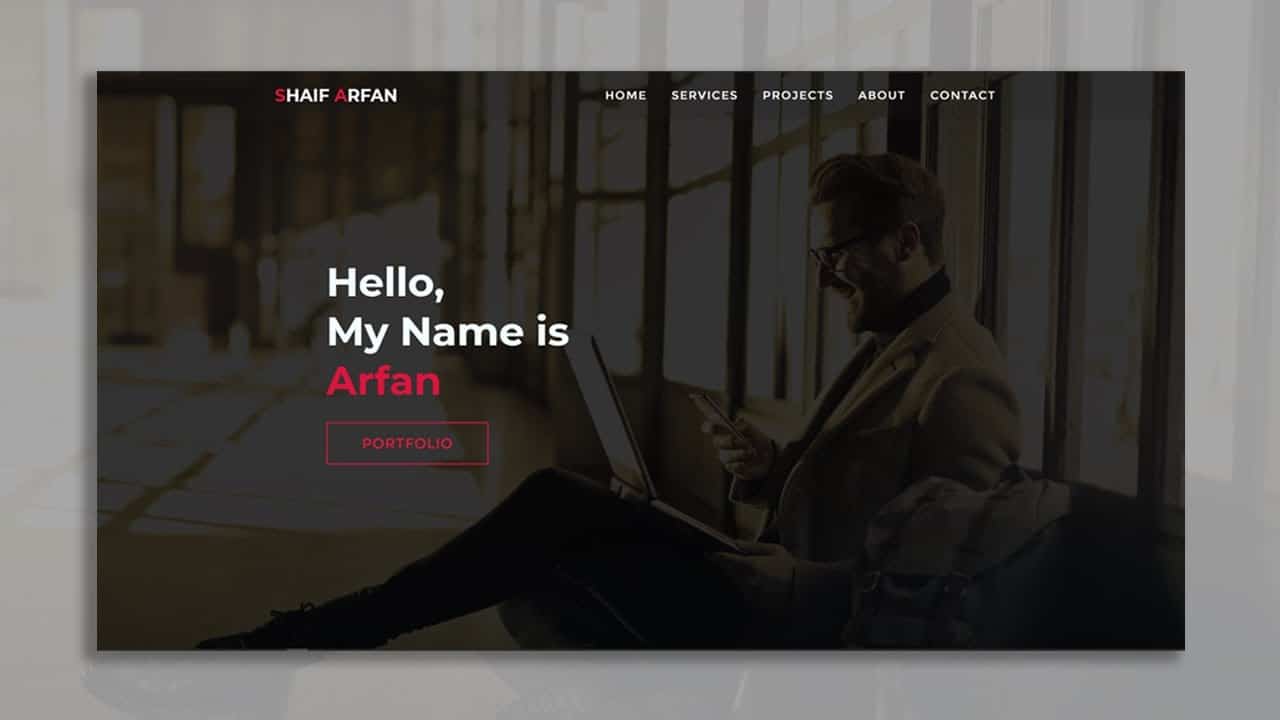
Today we are going create a website which will be a nice one page website. This is for html & css practice and through this project we will see many things like how we can make our website fully responsive, so many thing about pseudo elements, hamburger, Off-canvas menu and many more. Hope you will like this video. Also You can download the source code from the link down below.
Source Code : https://github.com/WebCifar/one-page-website-html-css-project-for-practice
Tutorials mentioned in the video:
Text Reveal Effect : https://youtu.be/LKNDqHtIkVg
Responsive Nav-bar : https://youtu.be/pZUQ7tlbi70
Hambuger : https://youtu.be/UfPQe-v8CeE
Websites mentioned in the video:
Visual Studio code : https://code.visualstudio.com/
Icons8 : https://icons8.com/
⭐ Kite is a free AI-powered coding assistant that will help you code faster and smarter. The Kite plugin integrates with all the top editors and IDEs (including VSCode) to give you smart completions and documentation while you’re typing. This will be helpful for Web Development. So check it out 👇👇.
Join The Community :
Our website : https://webcifar.com/
Facebook Page : https://facebook.com/webcifar
Facebook group : http://bit.ly/fb-group-webcifar
Instagram : https://www.instagram.com/web_cifar/
Behance : https://www.behance.net/webcifar
twitter : https://twitter.com/webcifar
Music Credit :
Song: DayFox – Crushed Hearts (Vlog No Copyright Music)
Music provided by Vlog No Copyright Music.
Video Link: https://youtu.be/TDo3e0C3W_Y
#responsive #website #project
source