Penting!!!! Halo sobat kita lagi adain kursus web desain terbatas untuk 50 orang. Biayanya murah banget cuma 200 ribu rupiah dari harga 1,5 juta. Untuk cara daftarnya silahkan komentar di video ini: https://youtu.be/h53-NHo-siE.
Batch pertama akan dimulai tanggal 13 Juli 2020. Ingat ya, terbatas untuk 50 orang, lama kursusnya adalah 1 bulan. 2 minggu konsep dasar, 2 minggu praktek. Belajarnya pun sudah pakai platform dari codeners ya jadi lebih mudah dipahami. Buruan daftar sekarang sebelum kehabisan!!!
Assallamualaikum Wr.Wb
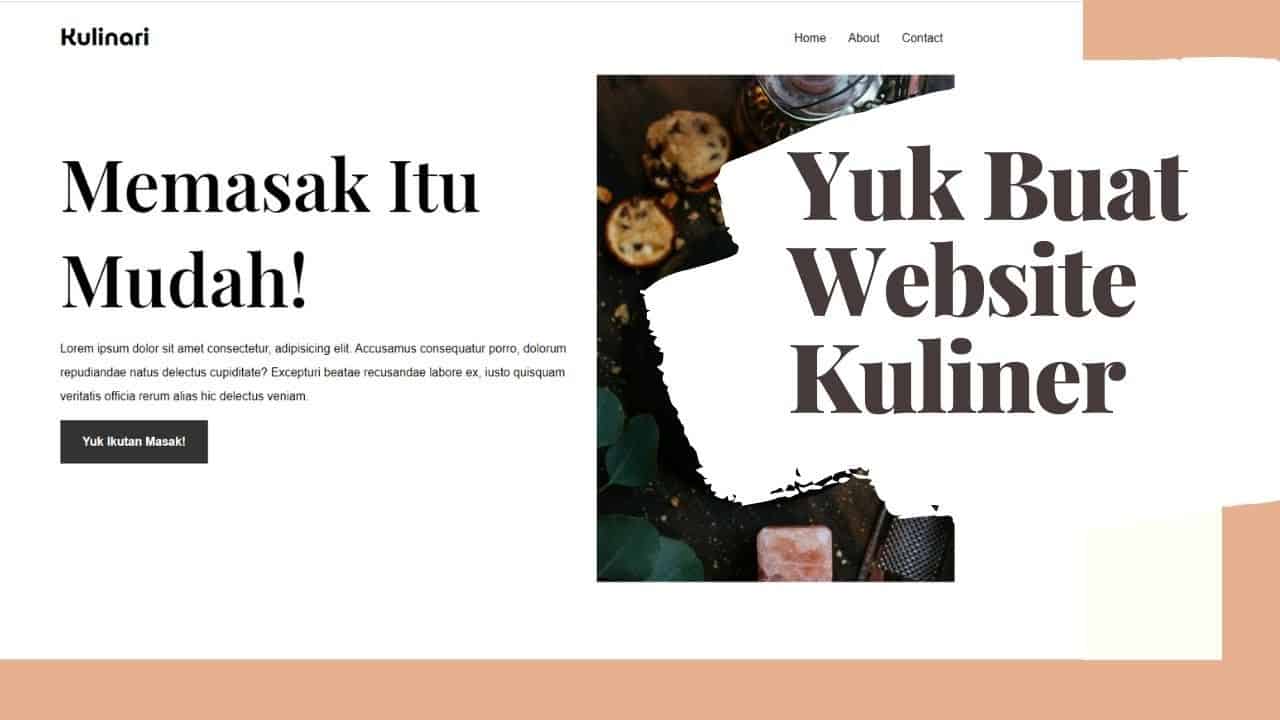
Halo sobat, kali ini saya mau mencoba menepati request dari subscriber saya. Yaitu membuat website kuliner dengan menggunakan html dan css.
Oh iya, bagi yang mau filenya bisa gabung di channel telegram codeners ya. Nanti saya akan taruh filenya disitu.
Disini ya: https://t.me/codeners
Bagi yang belum subscribe, subscribe dulu ya dengan mengklik tombol SUBSCRIBE yang ada di bawah videonya.
Bagi teman-teman yang udah subscribe, thank you banget udah ngebantuin channel ini untuk terus berkembang dan bisa ngebantu teman-teman semua yang lagi butuh untuk skripsi atau untuk project individu.
Jangan lupa buat share channel ini ke temen-temen kalian ya. Bisa itu gak boleh sendirian, harus bareng-bareng biar kita bisa sama-sama maju.
Nah untuk yang belum follow instagram dan juga facebook saya bisa langsung di add ya.
Jangan lupa juga untuk follow instagram saya di:
https://instagram.com/wiryo.saputra
dan facebook saya di
https://facebook.com/masterwiryo
Klik lonceng untuk dapatkan notifikasi video terbaru dari saya.
Terima kasih sudah berkunjung ya, kalau ada pertanyaan langsung aja ditanyain dikomentar, atau ada yang mau request tutorial bisa langsung dm saya di facebook atau di instagram ya. request terpilih akan saya jadikan tutorial di channel ini.
thank you semuanya….
#membuatwebsite #belajarweb #belajar
source