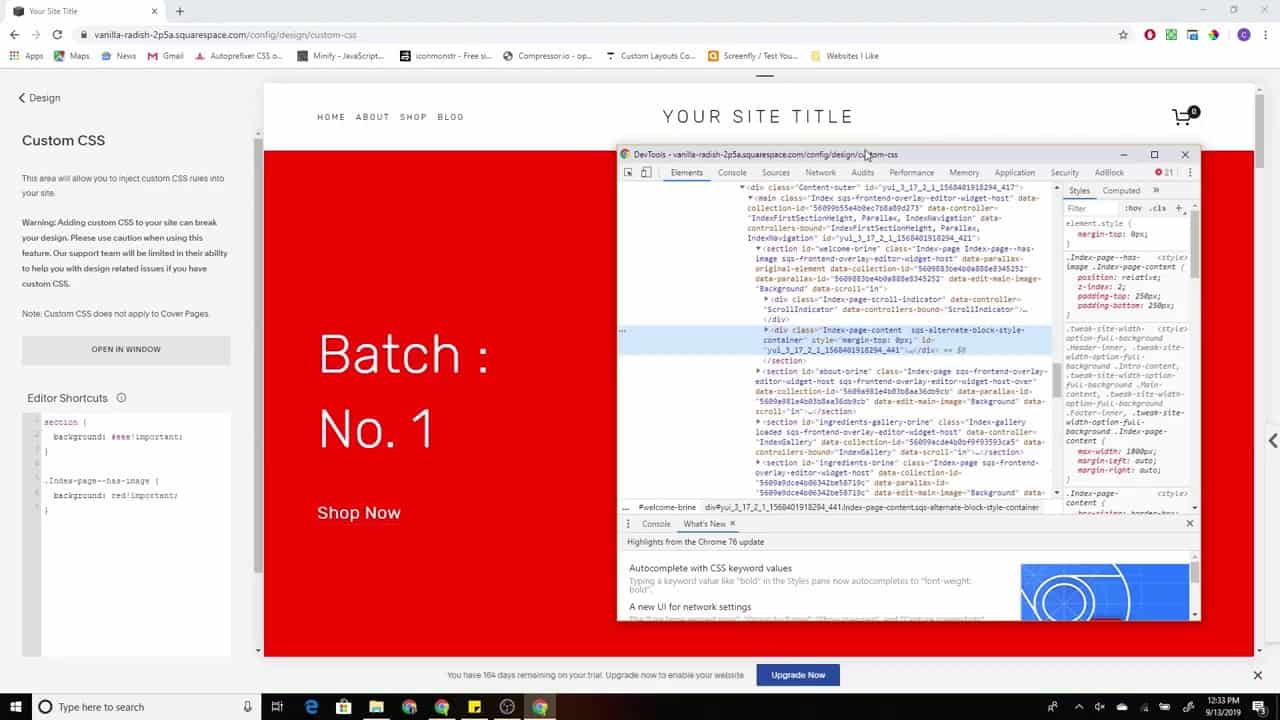
How to target elements with CSS in Squarespace – In this tutorial I show you the three ways you can target elements in order to add custom CSS styling.
Sign up for my free Squarespace CSS for beginners eCourse:
https://schwartz-edmisten.com/learn-css-4-day-ecourse
Learn to create custom layouts in Squarespace!
https://schwartz-edmisten.com/custom-layouts-with-flexbox
My goal is to help you create more custom Squarespace websites so that you can charge more for your services.
If you need help designing, updating, or implementing custom code on your Squarespace website, you can hire me to do so through my contact page:
https://schwartz-edmisten.com/contact
If my content has helped you out I would really appreciate a small donation to allow me to keep making tutorials:
https://schwartz-edmisten.com/donate
Music: https://soundcloud.com/justin-kolas
#Squarespace CSS #SquareSquad
source