Bad Dragon Productions.com
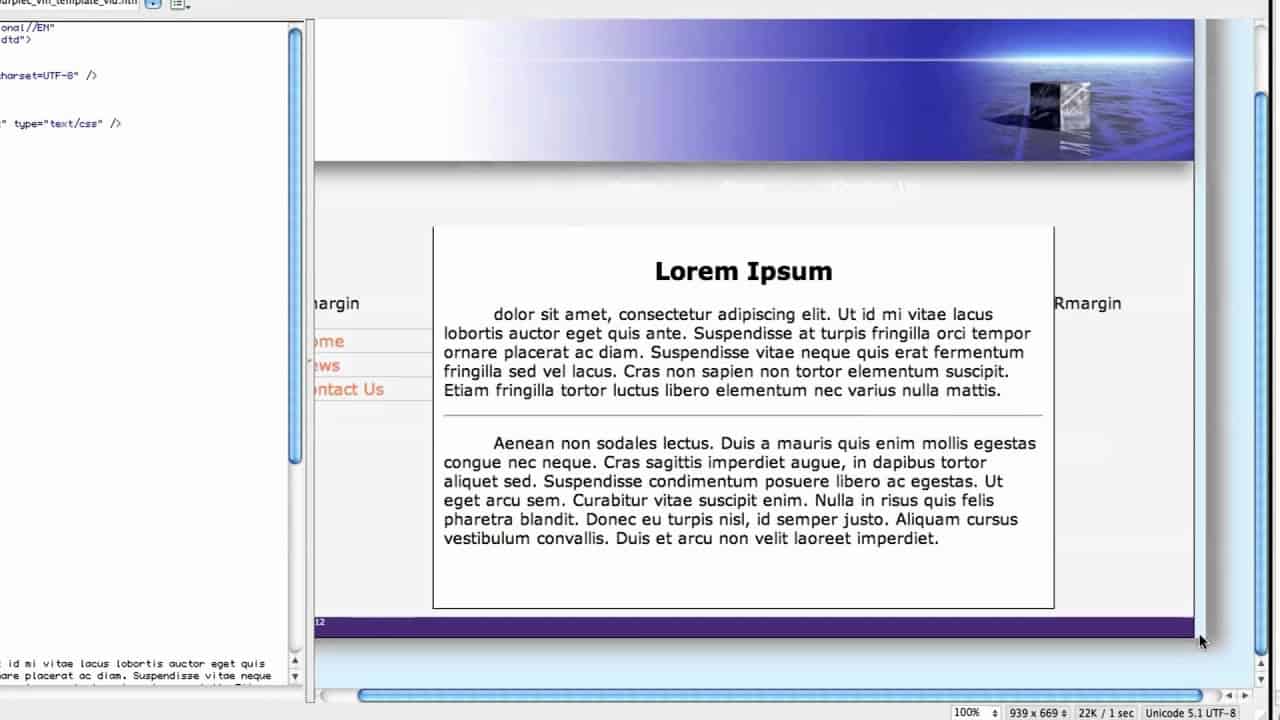
Part 1 of 2: Demonstrates how to make shadows around your website pages, banners, and boxes on your webpage. Slow, easy, and perfect for beginners. These tutorials cover various stages of webpage design in CSS/HTML and include free lessons, graphics, and videos to download and follow along. No coding experience necessary.
Tutorial lessons and HD videos are available for download at Bad Dragon Productions.com
source
How To Make Shadows In CSS / HTML part 1 of 2
How To Make Shadows In CSS / HTML part 1 of 2