How to Make Complete Website Using Bootstrap/HTML/CSS Step by Step.
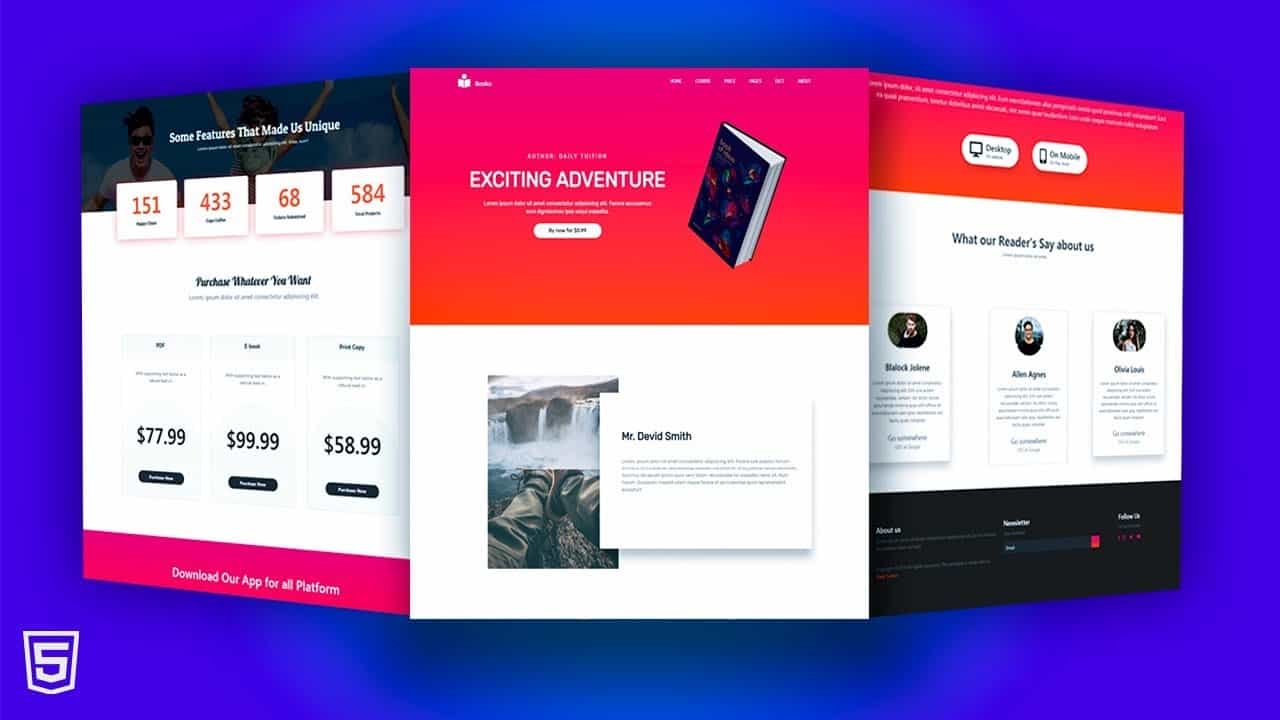
Hey, welcome back to daily tuition. In this tutorial, we are creating this complete bootstrap responsive website step by step.
We are going to create this website really from the beginning.
We are using bootstrap to glorify the website and make it responsive.
We also add some custom style to make it more attractive.
So before you take this tutorial you need to have a basic understanding of CSS and HTML.
So we ganna create this beautiful navigation menu, website title, and different sections where we have feature section, pricing section, team
member section and so on.
We are also using font awesome website to use free icons and used images from pixel.com.
basically, we will do many things in only a single video.
We will create this website for desktop and then make it responsive for mobile. You can see this website is completely responsive for mobile and tablet devices.
I hope you are excited like me to build this website.
Comment us if you have any question or
Follow us:
https://www.instagram.com/akki.2013/
Github Project Source code:
https://github.com/akashyap2013/Books-bootstrap-website.git
Learn More From Our Website:-
www.dailywebtuition.com
Attribution
Icon made by monkik from www.flaticon.com
Background Music: https://www.bensound.com
Photos: https://www.pexels.com
If you have any question please comment me on my video or you can write it on channel discussion.
Thank You…!
source