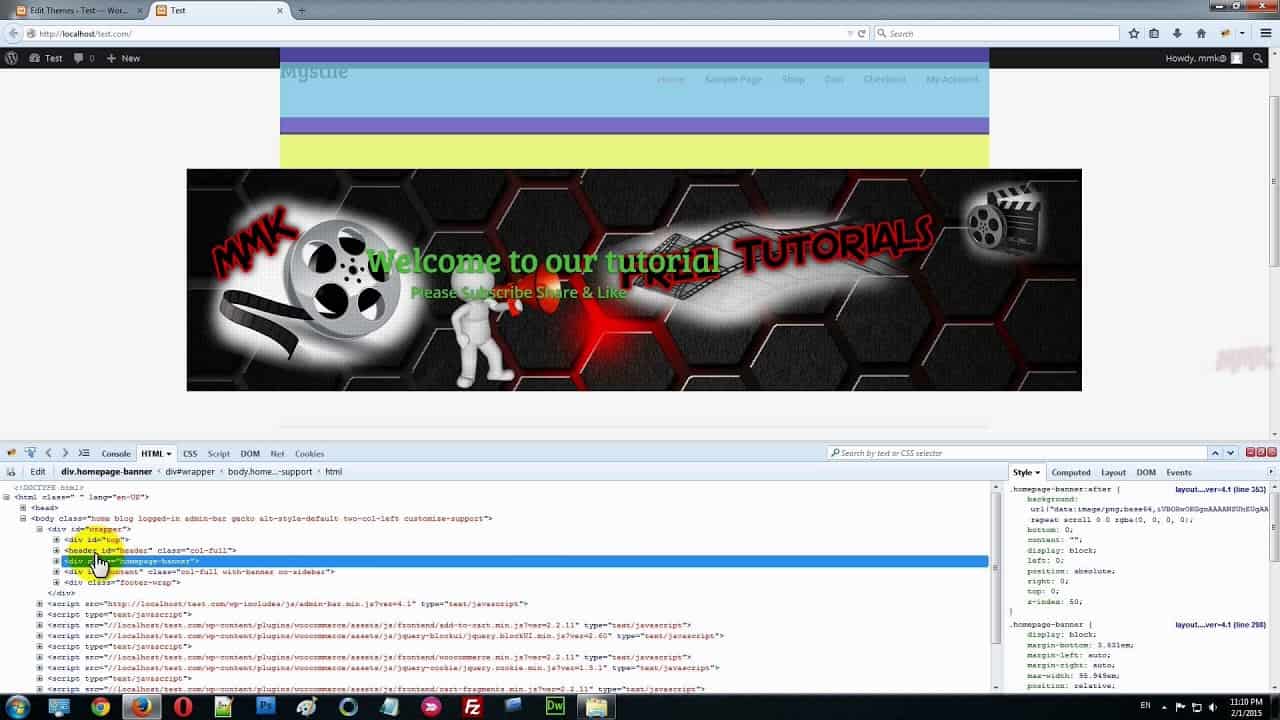
Tutorial shows you, How to edit CSS Style with Firefox add-on Firebug | add Custom CSS file in WordPress theme
Helpful soft below to assist in this project:
Firefox + Firebug, Notepad Plus, WordPress CMS, Theme “Mystile”, Plugin “Simple Custom CSS”
Find my previous video:
How to install WordPress locally / Using XAMPP Server Step by Step Tutorial
Feel free to ask me any question!!!
Subscribe on YouTube Channel: http://goo.gl/EjTyOO
Find me on FACEBOOK: http://goo.gl/op3TUZ
Follow me on Google Plus: http://goo.gl/Uvauei
Follow me on TWITTER: http://goo.gl/gz2V6G
how to edit css stylesheet
how to edit css.stylesheet in wordpress
how to edit style.css file wordpress
how to edit element style in css
source