Adobe Photoshop Tutorial –
<
We have sourced some of the best Adobe Photoshop Tutorials online for both advanced and beginner users.
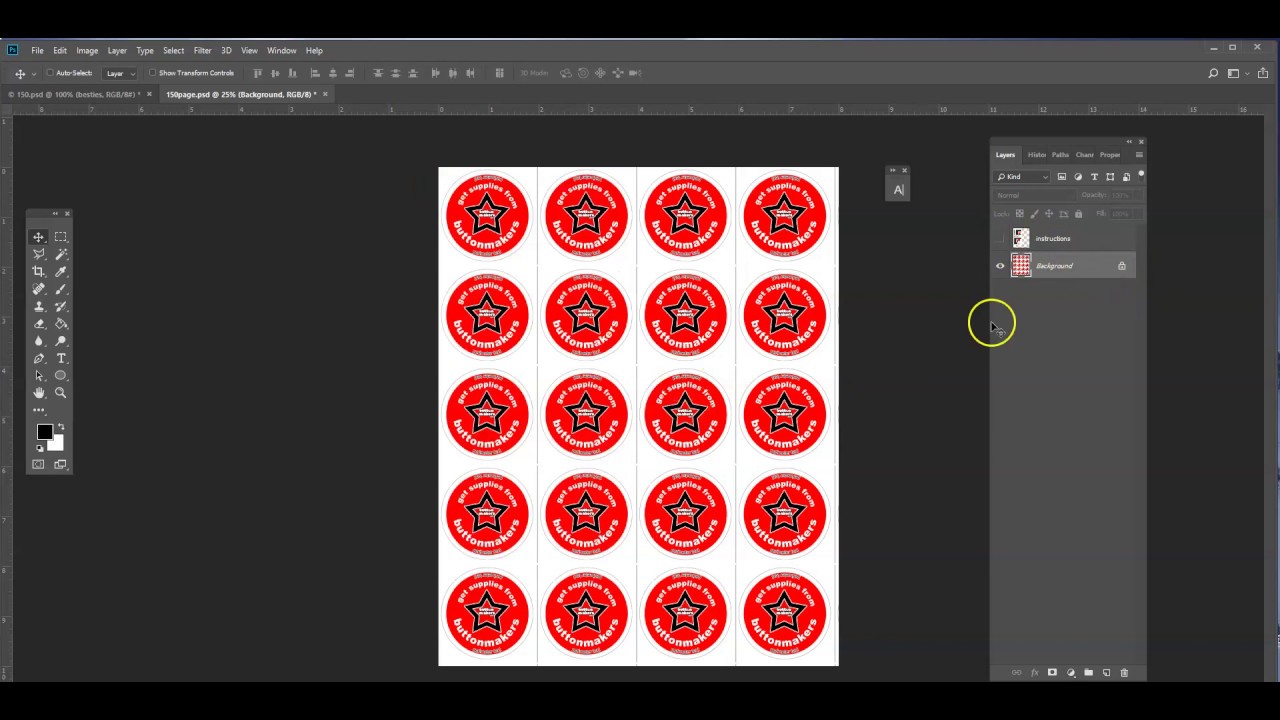
In this video Rebecca will give you a tutorial on designing pinned back style campaign buttons in Adobe Photoshop. You can get free downloadable templates here:
https://www.buttonmakers.net/Design-Templates_ep_51-1.html
This video covers rounded text along a path, layer effects, masks, and laying out a page for print using the Define Pattern and Fill with Pattern features in Photoshop!
source