Hello Friends Welcome to this channel for new user to subscribe this channel.
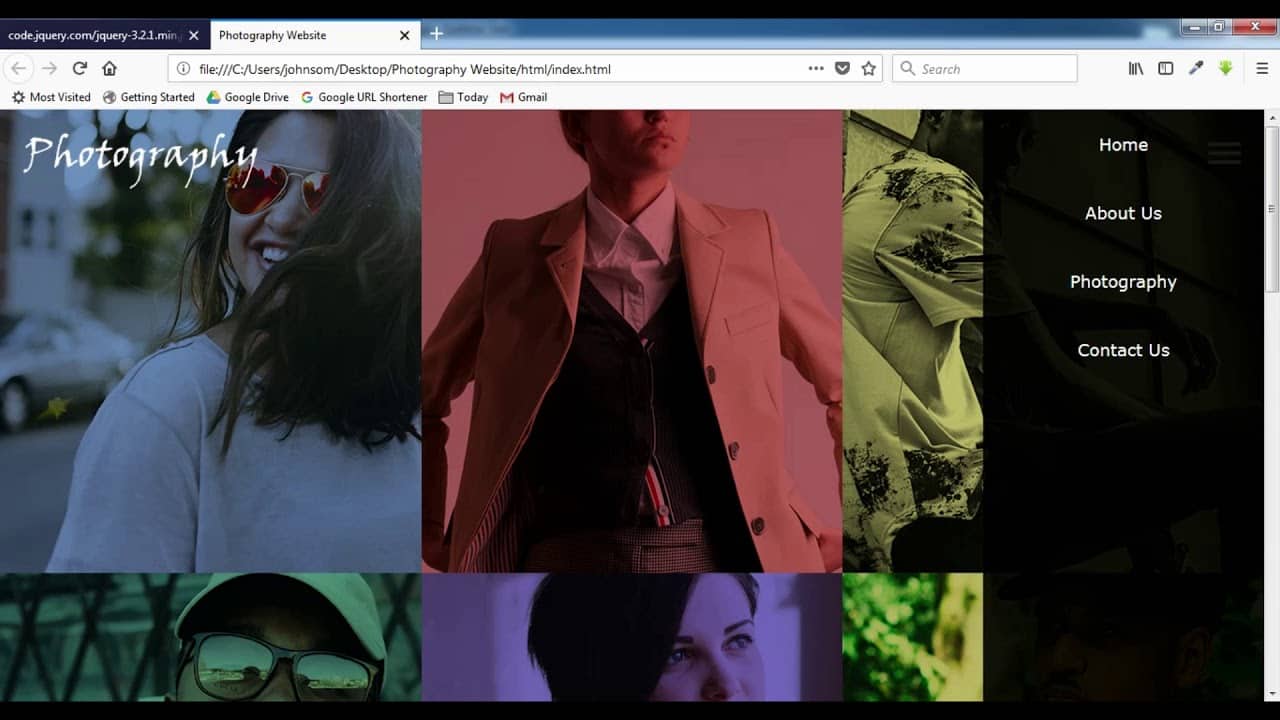
In this video i am going to show you How to create a Photography Website using HTML, CSS, JQuery With Responsive Website Specially Create for Photographer.
Any Questions about this video so please comment or email.
Email : [email protected]
Video Title : How to create a Photography Website using Html and Css for Photographer Part 2
_________________________________________________________________
PSD : https://goo.gl/yhbmUK
PART 1 : https://youtu.be/x4uJlhc6nb8
PART 2 : https://youtu.be/ScVAY7VFFHw
source