This is a quick tutorial to show you How to Configure Contact Form 7 Plugin:
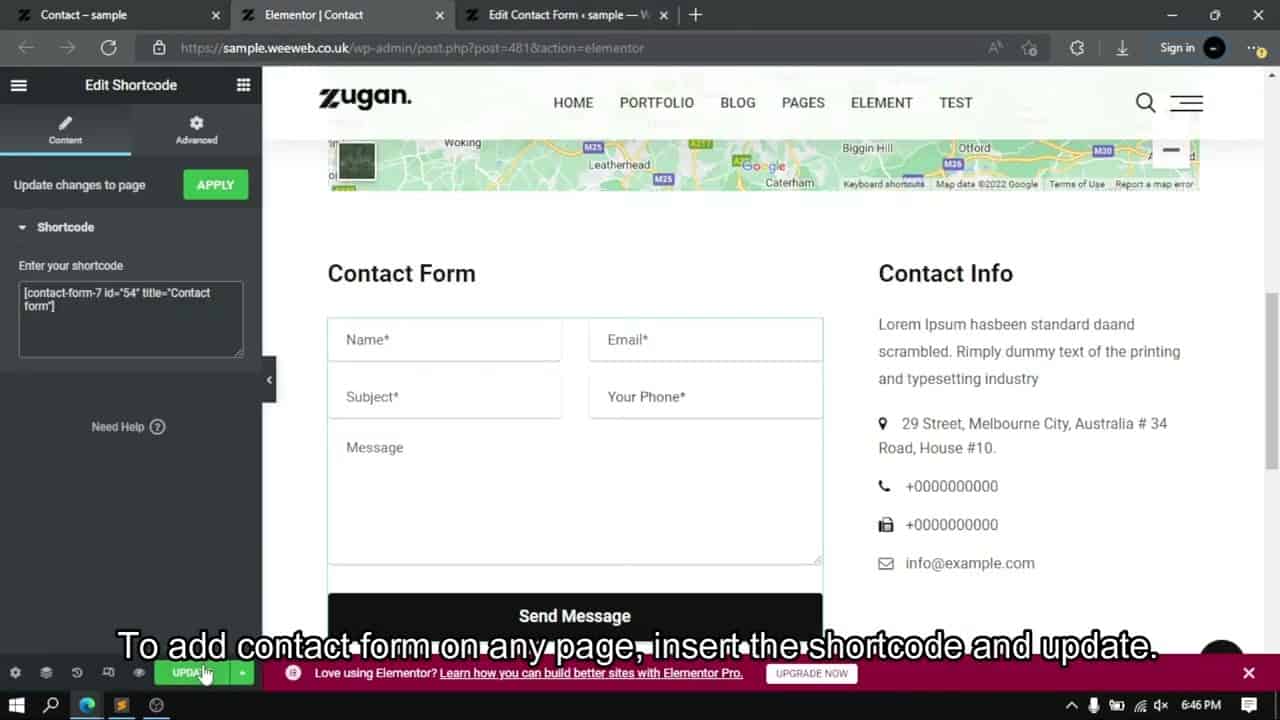
Step 1: Copy the Contact Form shortcode and paste it into the page you want to display.
Step 2: In the Contact Form Mail tab you need to enter the correct details properly.
Step 3: Save the changes and test the form if it works correctly and if emails are received.
If you are an existing WeeWeb Customer and still have an issue. Email [email protected] and avail free support as part of your website subscription.
WeeWeb offers websites on a monthly pay model. You can visit our website www.weeweb.co.uk OR email us at [email protected]
source