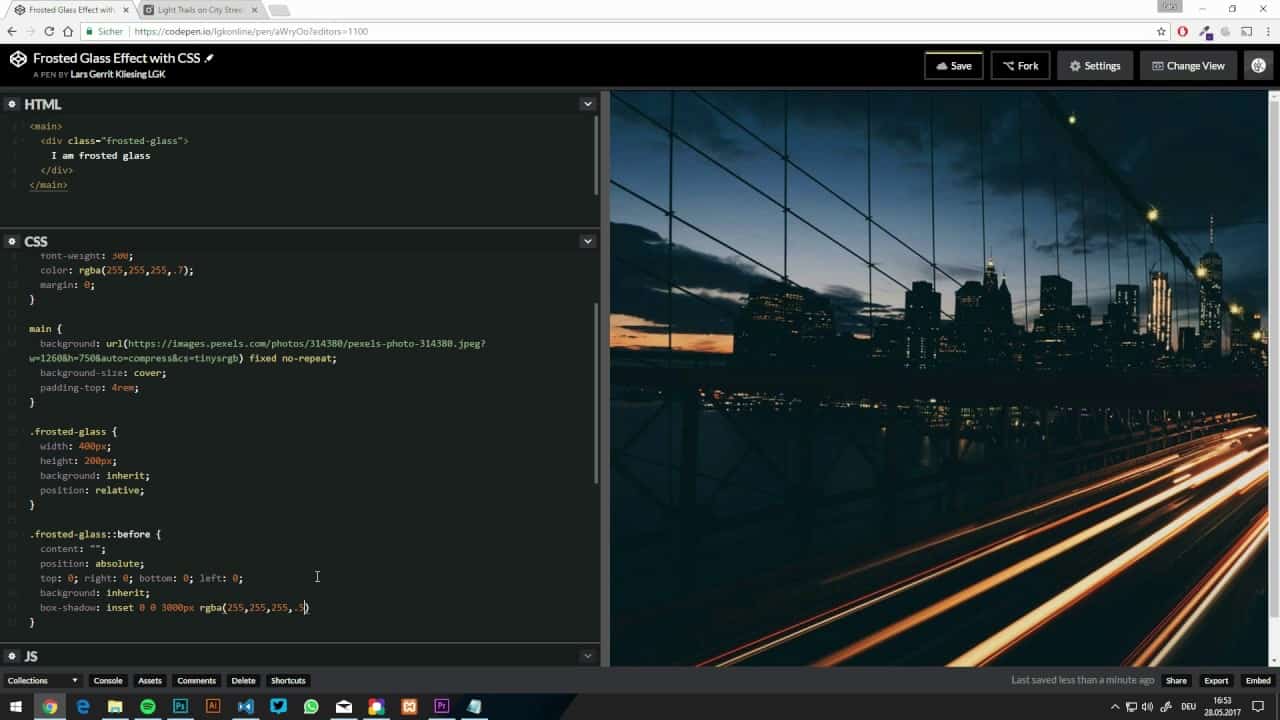
In this video I show how easy you can realize a Frosted Glass effect with CSS.
The Frosted Glass effect is very popular right now. You might already seen it from Apple and Microsoft.
You can find the source code here:
I found the picture “Light Trails on City Street at Night” by Steven Arenas on Pexels:
https://www.pexels.com/photo/architecture-blur-bridge-buildings-314380/
Attribution for the music I’ve used:
Accralate – The Dark Contenent von Kevin MacLeod ist unter der Lizenz Creative Commons Attribution license (https://creativecommons.org/licenses/by/4.0/) lizenziert.
Quelle: http://incompetech.com/music/royalty-free/index.html?isrc=USUAN1100341
Interpret: http://incompetech.com/
source