Do It Yourself – Website Tutorials
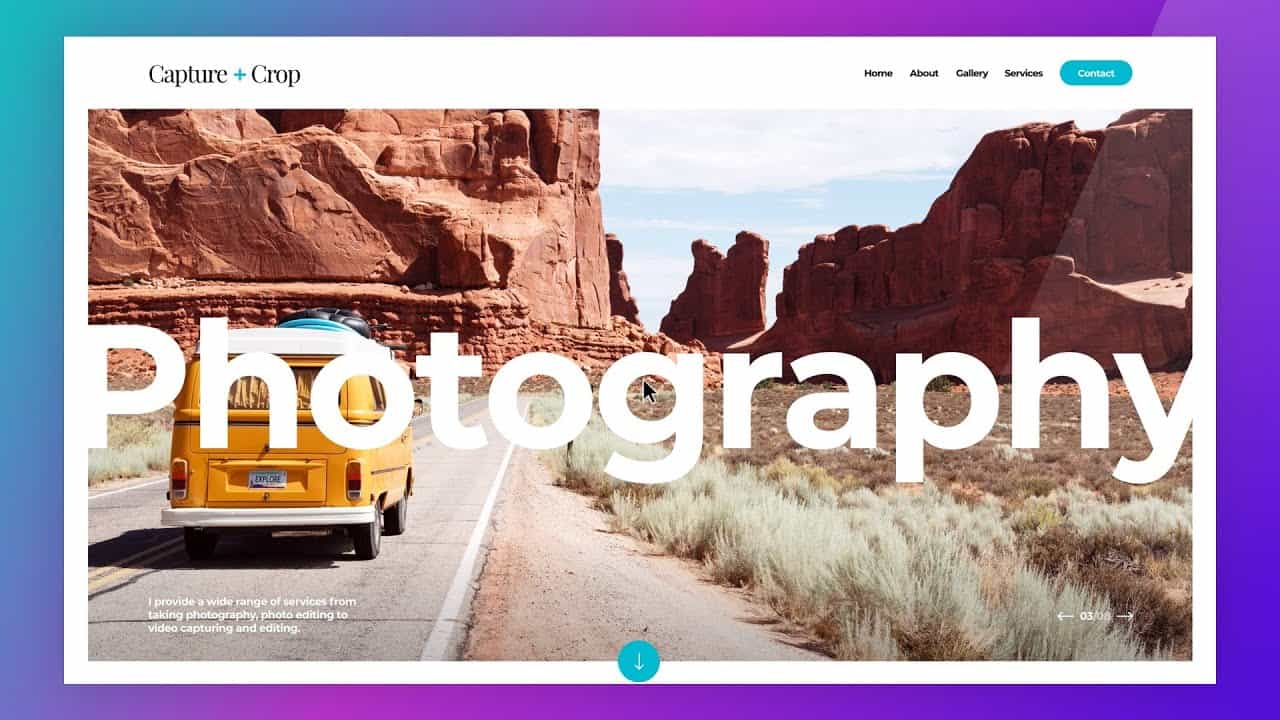
In this video, I am showing you how to design a website in Adobe XD. This is perfect for beginner web designers or experienced designers looking to work with Adobe XD. + Source files below
🔥NEW Exclusive 6-figure web design group 🔥
https://www.facebook.com/groups/elementorwebdesign
I will teach you all the essential skills you need to be able to produce professional-looking websites. This includes creating a logo, website navigation, creating icons, large banner images, and typography.
Everything you need to know is packed into this 25-minute video.
//Source Files
https://drive.google.com/drive/folders/1bTcHWhRk4MMelHZckYzjvRNwLlj_QH97
Get Elementor Pro* →
Elementor FREE →
What I use for my videos* →
MacBook Pro 13-inch 2017: https://amzn.to/2J6M3kn
Camera (Apple iPhone 12): https://amzn.to/38oL8V5
Sound Recording (Blue Snowball Mic): https://amzn.to/3awuNAg
External Speaker (Bose Soundlink Mini 2): https://amzn.to/3rie3CL
Magic Mouse: https://amzn.to/3pcdGrL
Agency Website →
Instagram →
https://www.instagram.com/thewebdesignlife/
*affiliate links. I will get a small kickback to support this channel
#webdesign #adobexd #photographywebsite
source