Do It Yourself – Website Tutorials
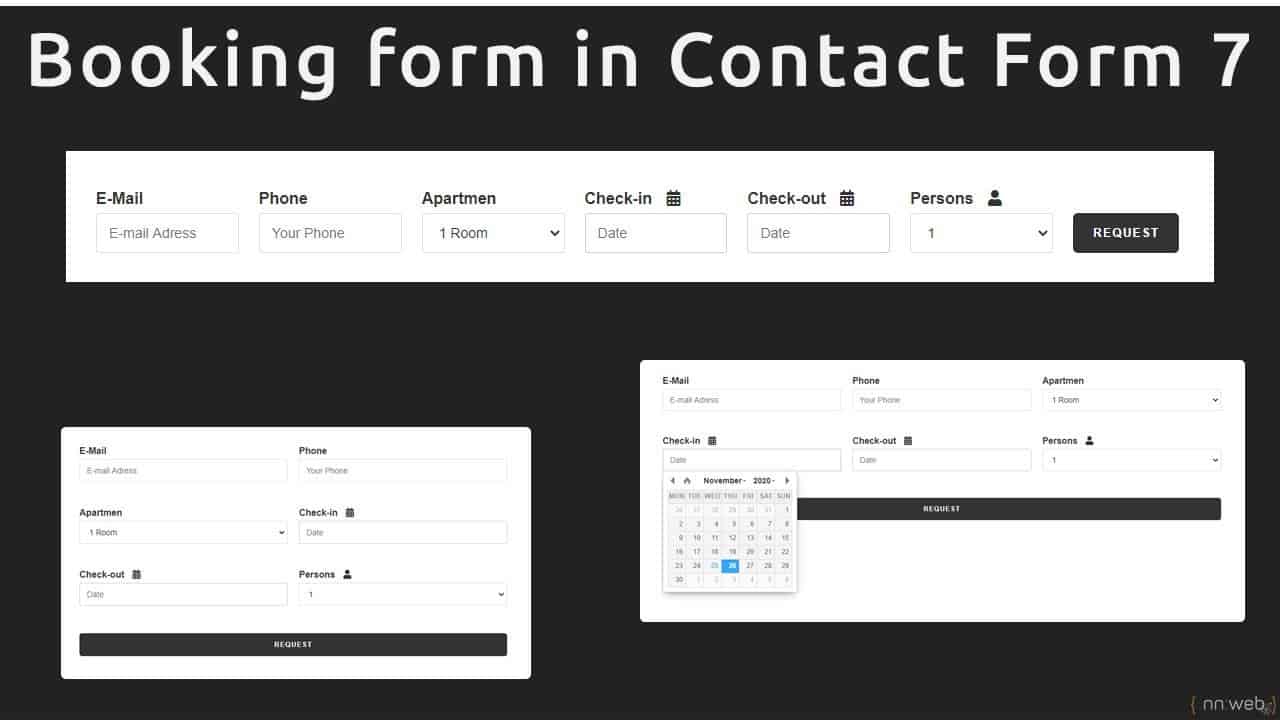
It is not an ordinary Contact Form tutorial, this is the Booking Form with Contact form 7, modern, nice, and 100% mobile-ready. CSS grid helps a lot. Also, this is the first sponsored tutorial on this channel. Welcome!
Do you want to know how to build this kind of contact/booking form, code a website with HTML and CSS, and much more about WordPress? This is the right channel for you! Subscribe and follow it along!
https://www.youtube.com/channel/UCpOmByg8h9N4bqwl17C-UEg?sub_confirmation=1
If you want to request a tutorial just like this one reach me out through the contact form on my portfolio website
For this specific tutorial we are gonna need:
– Contact Form 7
– Date Time Picker for Contact Form 7
– Elementor Page Builder (or any other just like Gutenberg)
– OceanWP theme or any other
Here are Time stamps:
01:55 – Adding Contact From 7 code
10:32 – Adding code for Automatic Response to you and your customer
15:00 – Adding CSS code
21:19 – Changing Button color
23:55 – Adding Media Queris
Before typing CSS don’t forget to install a child theme for OceanWP theme or any other (depend on the theme).
Older Brother Form – How to Create Side by Side Fields in the Contact Form 7
Playlist with more Contact Form plugin for WordPress:
How to Create Custom Contact form With Elementor and Contact Form 7 Plugin – Unique Custom Design
Complete web site with HTML and CSS from Scratch – 1st Part | Header section
#nnweb
source