Do It Yourself – Website Tutorials
How to create a new website in Dreamweaver is a free tutorial by Daniel Walter Scott from Dreamweaver course
Link to this course(Special Discount):
https://www.udemy.com/course/illustrator-designs-to-dreamweaver-websites-using-templates/?ranMID=39197&ranEAID=Gw%2FETjJoU9M&ranSiteID=Gw_ETjJoU9M-0eJxaN_P_qihY93nGdeT3g&LSNPUBID=Gw%2FETjJoU9M&utm_source=aff-campaign&utm_medium=udemyads
This is the best Dreamweaver Course
Course summary:
39 lectures 3+ hours of well-structured content!
You’ll learn to build a responsive portfolio website from scratch.
Learn how to take a design from Illustrator & create a professional website.
How to use templates in Dreamweaver.
Create mobile, tablet & desktop versions of the website.
Build our own custom responsive navigation with burger menu.
Introduction to JavaScript & jQuery.
How to publish your website to the internet.
Ways to preview your designs straight to your mobile device.
How to get the most from your portfolio Images.
How to use beautiful web fonts in your designs.
You will get the finished files so you never fall behind.
Downloadable exercise files & cheat sheet.
Forum support from me and the rest of the BYOL crew.
All the techniques used by professional website designers.
English [Auto]
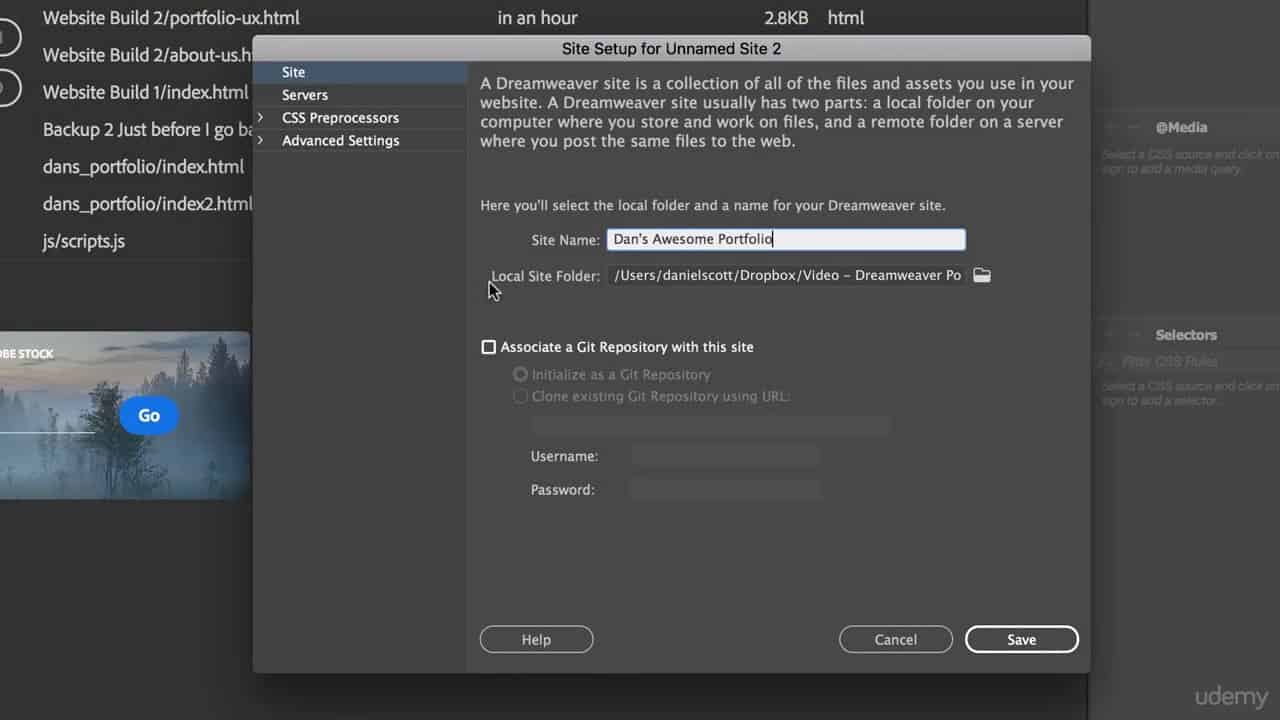
Hey there in this video we are going to create how site definition we need to do this for every single brand you site that we’re going to make in Dreamweaver. It’s super easy. You can see it over here. I’ve got a folder and inside of it’s got an images folder that’s all we need to do. Let’s go do that now. All right. Following up from the last story we’re just going to close down that thing we made. And we’re going to set up our site and you need to do this at the beginning of every new site. If you’re a web designer and you’ve got 10 different clients you’re going to do this 10 different times. If you are working on your own web site and you’ve only got one of them you’ll just have to do this once. OK so let’s go to site you site give your site a name. I’m going to call ours Dan’s awesome VOGLIO board OK and where we’re going to put the site name doesn’t actually have any repercussions other than what you use in Dreamweaver to find all your files heard. And that’s what I thought forever. I thought there’s no repercussions for this. You can call it anything you like. Now I’m coming back from the future gay. I’m Dan from video 22. OK are a video for and I’ve come back to tell you don’t put the apostrophe in because it will find the hall to find the whole life putting anything in here. I thought but I don’t think I’ve ever put an apostrophe in this little site name. I’m not sure if it’s a site name that has that as the problem or is the folder named one of them is the problem. Now instead of going back and rerecording than two days with a video which I’ve got for the apostrophe in here I’m just going to come back in time to say don’t do it. Dump it in K and then for the next 22 videos you’re going to see that apostrophe and look at it go to then put apostrophes in there. So stay away from any foreign keys like Estra Xs or anthocyanins just have regular uppers and loads and that will not cause any problems when you get later on when we make a template to carry on and do everything except put apostrophes in the leukocyte folder in the site name. OK so back into your regular videos and I hope I don’t run into my past self already seen Back to the future. Hopefully you know that young. Surely everybody sing back to the future. All right enough. Back into it a local site folder. This is just where on your laptop this is going to be kept. I’m going to put mine on my desktop. OK I’m going to put mine in a new folder here and I’m going to call it. Dan’s awesome volleyer. Awesome. Also that physical name for the folder doesn’t have any repercussions. OK some things do obviously but that doesn’t choose the lesson we want to do in here. Go ahead and say things and let’s go to default images folder. Click on the little browse you can see it’s put it inside that new folder I just made. It’s my new folder in here and call lower case images. This is something specific cakehole images with a lower case i know spaces click Create click. What that does it just helps us out later on when we’re dragging in images from all over a computer. Dreamweaver knows where to put them. That’s. Click save. And that my friend is all we need to do. If you can’t see it let’s switch to files along the top here if you can’t see files get a window files you’ll see there’s my little folder and also my desktop. There it is there damsel’s in Vallejo and there’s nothing in here except this one folder that has images and there is nothing in it but just so you know you design your site locally on your own computer first. And when you’re finished you push it up to your host. Somebody like Go Daddy or blue host and they will serve it to the world. So that i
source