Do It Yourself – Website Tutorials
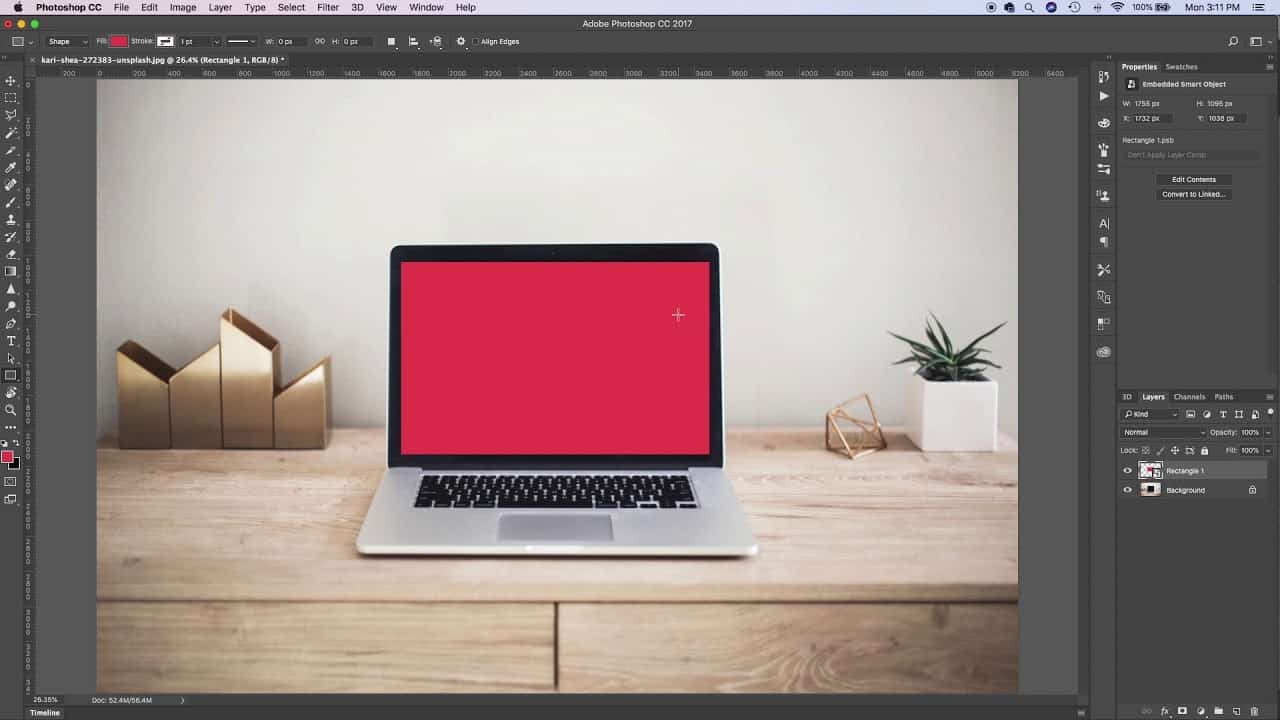
Let’s create our own device mock-up for client presentation using photoshop! This tutorial will show you how in quick and easy ways 🙂
Image credit: Photo by Kari Shea on Unsplash
https://unsplash.com/photos/1SAnrIxw5OY?utm_source=twitter&utm_medium=referral&utm_content=creditShareLink
Awesome Screenshot: https://chrome.google.com/webstore/detail/awesome-screenshot-screen/nlipoenfbbikpbjkfpfillcgkoblgpmj?hl=en
source