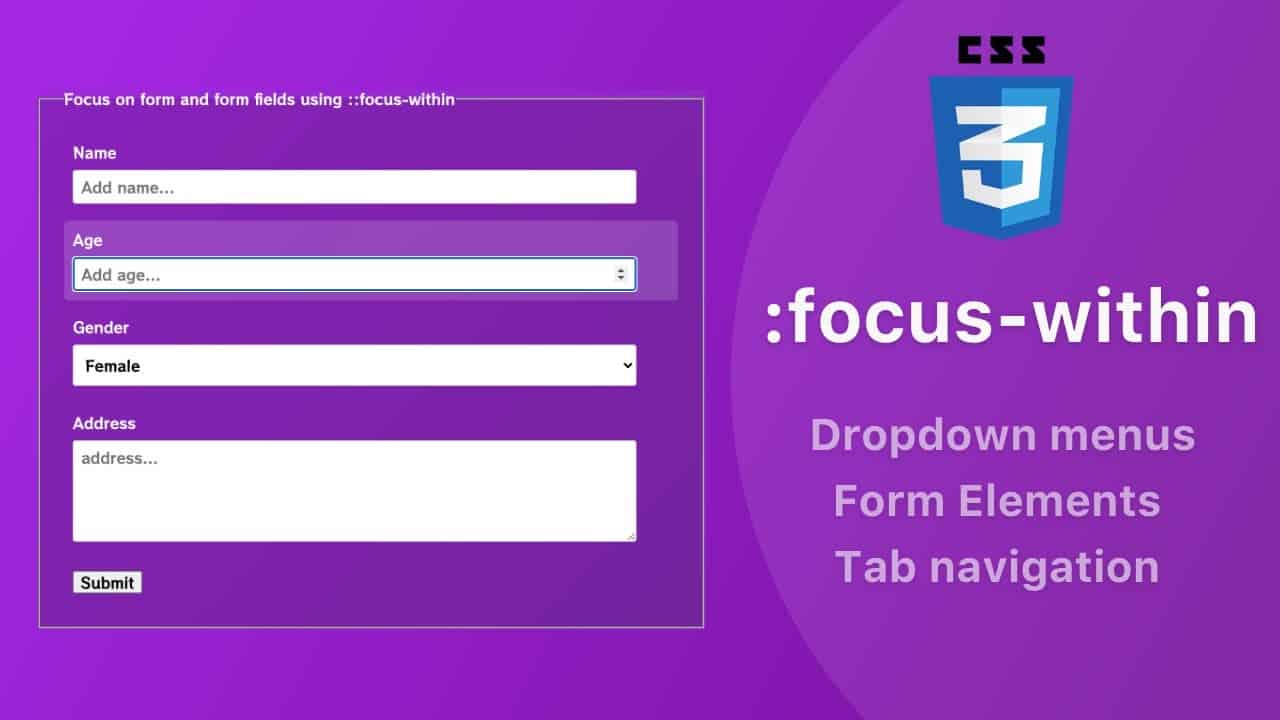
When and how to use :focus-with css pseudo class. This video demos usage of focus-within in header dropdown menus and form elements. For navigation with tab keys and for highlighting certain elements when their child elements are in focus.
Codepen link.= https://codepen.io/CSSDevandUX/pen/mdRGxVr
#focus-within #CSS #FocusHighlight #FormStyling
————————————————————————————–
Codepen Channel = https://codepen.io/CSSDevandUX
Instagram = https://www.instagram.com/designcode_better/
A page for light hearted humour, tips & tricks, guides and new stuff in the world of design and coding.
source