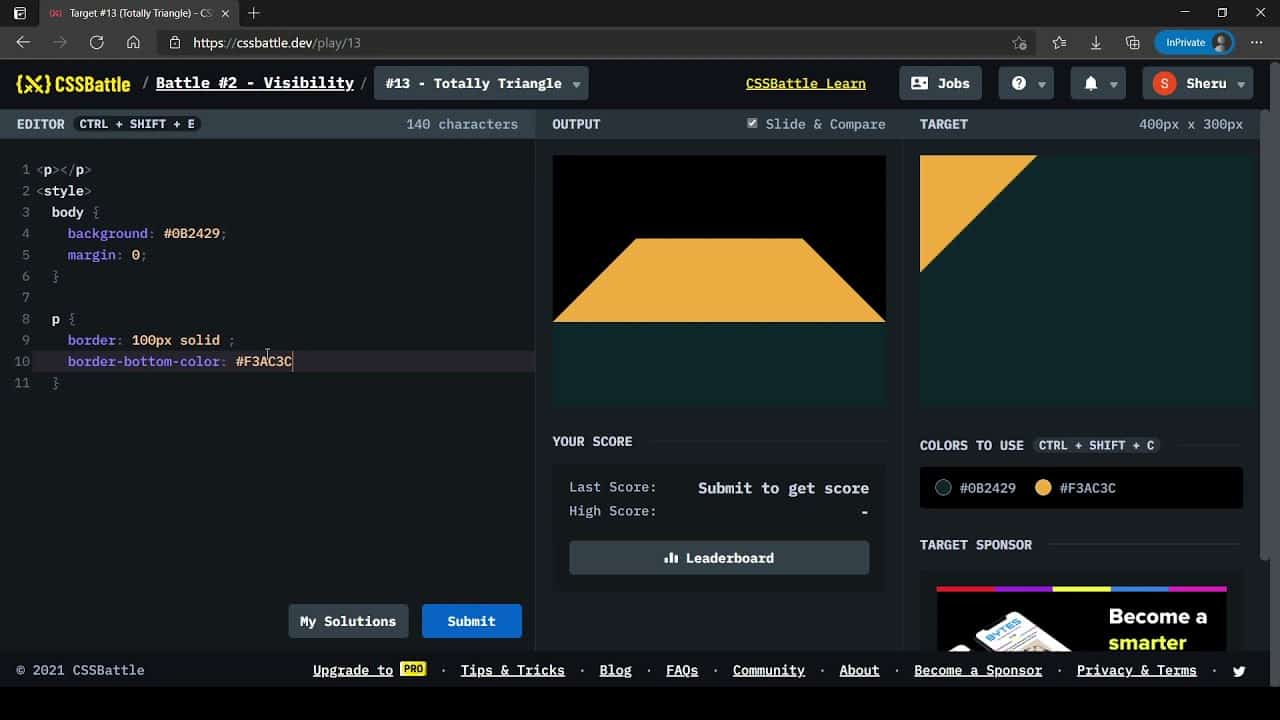
Apparently, you can solve this with just 70 characters. I found out about this trick long after I posted this video:
body {
background: linear-gradient(-225deg, #F3AC3C 100px, #0B2429 40px)
}
Subscribe to this channel for more CSS/JS content.
All CSSBattle solutions playlist: https://www.youtube.com/playlist?list=PL6pwTs6QSJsPNR2rN9624JJq4fnf6SolU
source